The line of real difference between games and apps is blurred. A game developer and an app developer both call their product “an app”, but the truth is games are not apps. A game maker is called a game developer and an app maker is called an app developer, then why an app and a game both are named as “apps” just because they both live at app stores.
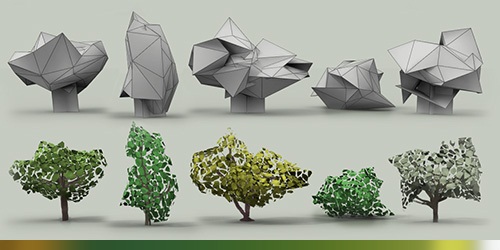
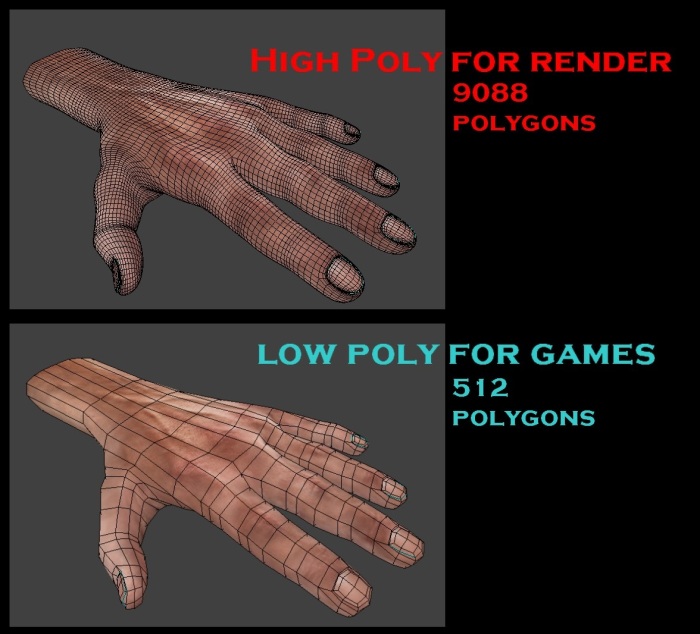
Games and apps have lots of sub classifications that differentiate them from each other. Let’s take examples of graphics used by artists to decide the game’s look. Characters finalized to fit within the game. Materials like guns, cars, bikes, etc., are being designed depending on the game concept. You can’t find such a blend of things within the non-game app. With this example, we are also going to explore many other factors that will definitely prove you why games are not apps.
1. Screen Factor: Let’s start with the main interacting element when you first enter to the app or game: Screen. When you enter to the game, you are introduced to how to play, which keys to use to move up, down, right & left, which material to use and what you will get next once you complete the level. And when you enter to the app, you are introduced to the features list depicting the key purpose of app.
2. Story Factor: Game outlines a story but an app is all about performing some specific tasks. A game tells you a story like you are the player and you have to skip the obstacles on your way for example Subway Surfer, or it may tell you the story of how you can build a city by collecting necessary virtual game money for example City island.
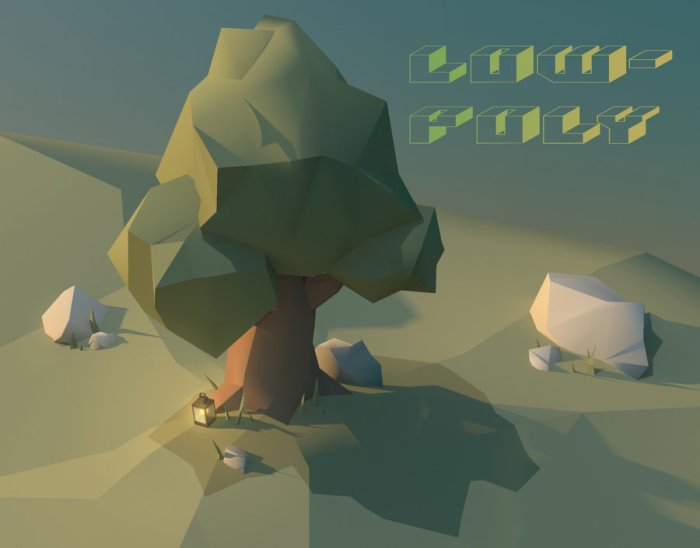
3. Design Factor: It is an easily noticeable factor between a Game and an App. An app design is consist of some colours and fonts highlighting the key features of app, while a game involves lots of attractive designs including everything from street views to light effects and from characters to materials. Attraction matters more for a game and usability matters more for an app.
4. Content Factor: An app is loaded with features, maps, payment gateways, social integration, contact details, etc. A game is stuffed with characters, objects, material, obstacles, different views, levels, social integrations, etc. One common thing that you may find in an app and in game is social integration.
5. Concept Factor: An app concept is armed with users’ needs while a game concept is armed with users’ enjoyment. An app must be useful to stick users and a game must be enjoyable to attract users. While making an app, developers think about functional requirements first and experience later; for game developers, conditions are reversed. Game developers think for user experience first and requirements later.
6. Fun Factor: For app development world, fun factor is not a big focus. If an app solves the users’ problem, then no matter whether it adds a fun to user experience or not. Fun Factor is a big deal in game development world. If user can’t enjoy the game, no other reason remain there to stop user from getting distract from game.
Now you can evidently be sure that there is a vast difference between a game and an app. They are different in every manner described above. Chances of similarities are least, when it comes to compare an app and a game.